So What is a PWA?
When I first hear about PWAs and decided to try and build it, I tried to search the internet for answers but to no avail. Many articles go on rambling in detail to describe what a PWA is, but ultimately, I truly believe that there is simply no one-line definition for it. So without knowing what it is, how do you supposedly build it? Well, fortunately, it is still possible to make it without knowing its definition. Formally, PWA stands for progressive web app and essentially there are certain requirements that a web app could achieve for it to be considered a PWA.
These requirements might change in the future, but for now, let's explore some of the these requirements and then get on to building it.
- Platform independent
- Responsive
- Works offline (done through the help of service workers)
- Safer, since it requires the app to be served over HTTPS
- Reliable and Faster
- Installable
- Linkable
Implementation
I'll quickly go over the steps on how to create a PWA using the default app created from using the create-react-app command. Therefore, if you're new to React, you'll need to figure out how to go on to create your app's functionality yourselves after this quick tutorial since I won't be covering React. However, if you have experience creating a React app before using the create-react-app command, this will be a breeze.
Installing Node
First, you must have node installed. Go ahead and install it if you don't already have it: nodejs.org/en/download
Create a New React App
Creating a new React app is as easy as one line of code with the help of the create-react-app command. Simply fire up your terminal and cd into your desired location and execute the following command:
npx create-react-app app_name
Feel free to replace app_name with anything you as the app's name.
Once it finishes making the app, cd into app_name and you should see a directory structure that looks like:
app_name
├── node_modules
├── public
└── src
├── App.css
├── App.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
Open up index.js and simply change serviceWorker.unregister( ) to serviceWorker.register( )
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.register(); /* change this from unregister to register */
Now, run the app.
npm start
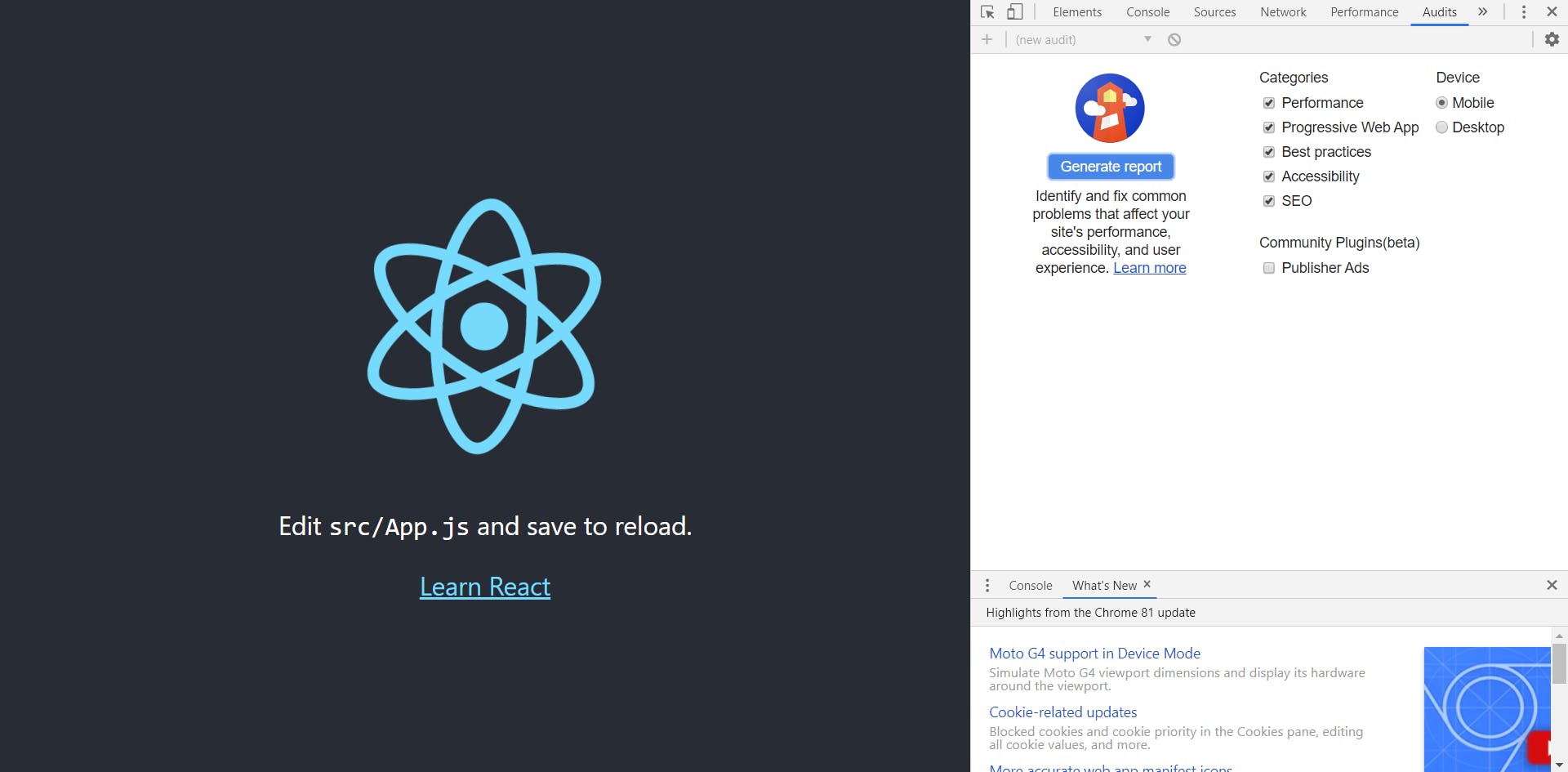
Then, open up the developer tools and navigate to "audit" and click on generate report.

You'll see that unfortunately, your app is not a PWA. But why??? Well, this is because running the app using npm start is just a development build on the app. I was certainly confused about this at first. To run your app on production build, simply execute the following and navigate to localhost:5000 on your browser
npm run build
serve -s build
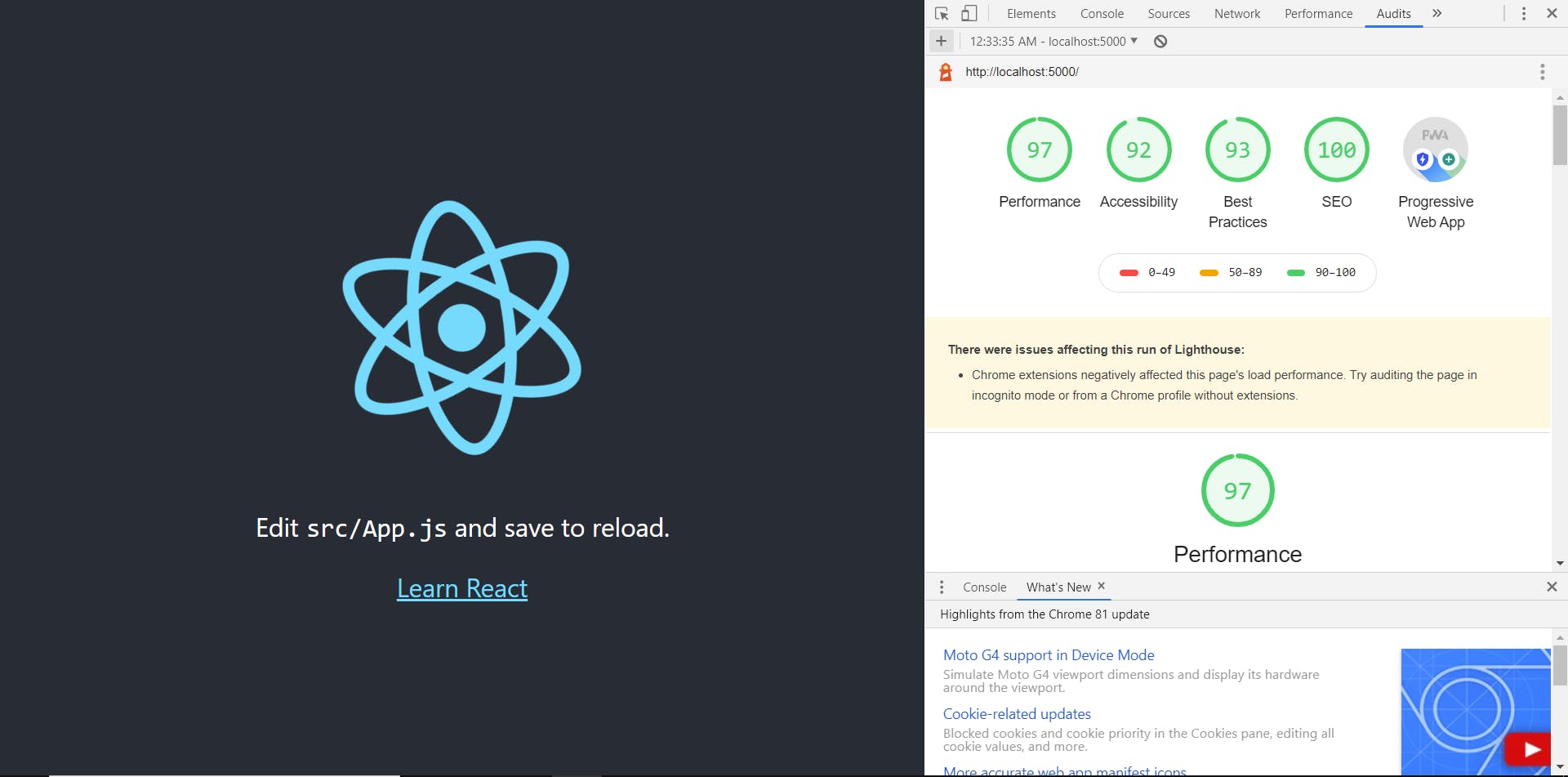
Now, generate the report again. Now, you'll see that it is a full-fledged PWA!

If you're on Chrome, there's even a cute install button in a shape of a plus that you can see on the top right-hand area of the browser, next to the bookmark icon.
And there you have it! Wasn't that easy?
