Maybe you’ve heard of Redux before and know that it’s commonly used with React, like I did, but don’t know what it is or where to start? Well then, you’ve come to the right place. In this short read, I will explain the basics you’ll need to know about Redux so that you can apply it in your next JavaScript app! Keep calm and read on, because Redux is definitely not as daunting as you might think.
Definition
Simply put, Redux is a state management library for JavaScript applications that enables applications to:
- Behave predictably through synchronized data flow
- Have a centralized application state and logic
- Be easily debugged by telling you when, where, why, and how your application's state changed by using the Redux DevTool
Once you start building more larger applications, managing states in your app can get really complex. This is where Redux comes in to help, and one of the major reasons why Redux got so popular lies in its simplicity.
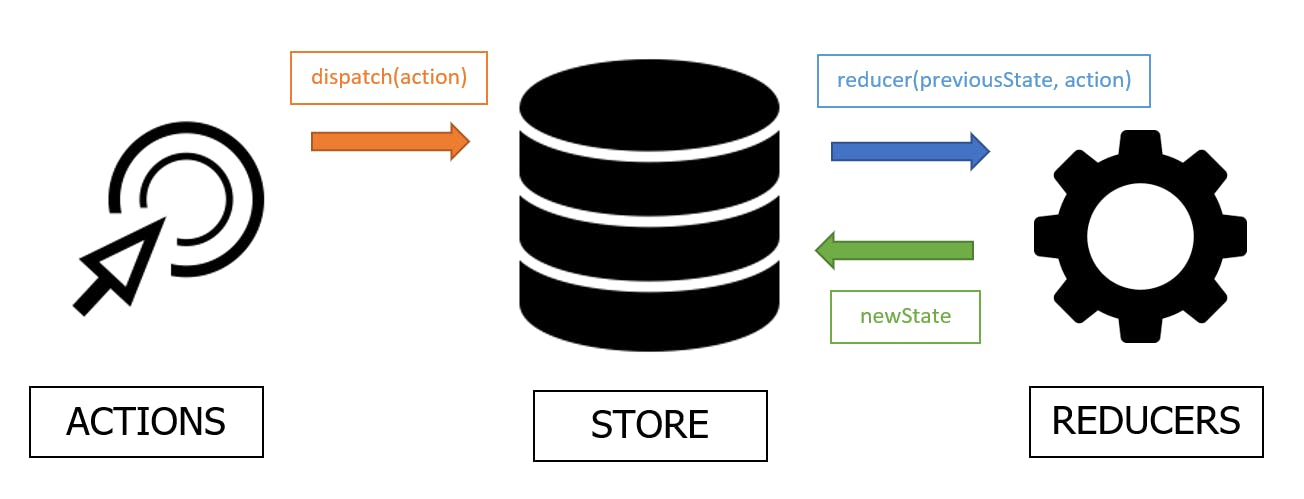
The Three Pillars of Redux

Store
- In Redux, there is a single JavaScript object called the store, which basically stores all of the application states, acting as a database for the front-end of your application. Importantly, with this single central storage system, the different UI components will no longer need to maintain their own states, which effectively solves the problem of always needing to synchronize data across components
Actions
- Actions are JavaScript objects that represents what happened (i.e., events that have occurred)
- They must have a type property that indicates the type of action being performed, and should be defined as strings as they are more descriptive than say, integers
- Besides type, the structure of an action object is simply arbitrary
{
type: "ACTION_TYPE", /* type required */
arbitrary: "Hello World!"
}
Reducers
- Reducers specify how states should be updated, similar to how event handlers handle events
- They are pure functions that don’t mutate states or arguments, resulting in no side effects. This point is especially important because this requires understanding what it means to return a completely new object that will not result in any mutation of the original object in the store — a point of struggle for many people. For example, doing a shallow copy vs. a deep copy of an object and modifying it to return it as an updated state. What we want here is to return the modified deep copy of the object (i.e., the latter and not the former)
- They take in two arguments, the previous state and an action, and returns a new updated state
Installing Redux
npm install redux
Creating the Reducer
A reducer would generally look like the following, although it is generally up to you how you want to design it, it is important to keep a few things in mind:
- The initial call to the reducer will be an undefined state, therefore it is imperative that you set its initial state. In ES6, you can use default arguments syntax to write this in a compact way as seen below
- To return the current state on the default switch case
function reducer(state = initialState, action) {
switch (action.type) {
case ACTION_1:
/* Return a new state */
default:
return state
}
}
Creating the Store
import { createStore } from 'redux'
import reducer from './reducer'
const store = createStore(reducer)
The resulting store object would then have the following properties, all of which are functions:
- dispatch: dispatch(action)
- subscribe: subscribe(listener)
Subscribing to the store allows you to be notified whenever there is a state change. This makes UI components a natural subscriber to the store as they would update (re-render) every time there is a state change. Note that subcribe() also returns a function for unregistering the listener and UI components that are not currently visible, for example, could invoke this function to unsubscribe from the listener.
const unsubscribe = store.subscribe( () => {...} )
// Stop listening to state updates
unsubscribe()
- getState: getState()
- replaceReducer: replaceReducer(nextReducer)
- Symbol(observable): observable()
Notice how there is no setState function and this is because the store is a read-only. In order to update the store’s state, an action has to be dispatched, which will then be handled by the reducer, whose job is to update the state accordingly.
And that’s it for the basics! Understanding these three pillars is really all you need to know to get started with Redux. For more information, you can checkout the official documentation here: redux.js.org/introduction/getting-started
