In my experience, going from native Android development to React Native has simply been a pleasure. Although there is generally less flexibility, development is much faster and cleaner in my opinion and I just love it. So without further ado, let's get started.
What is React Native?
React Native is a library that works with the React library to render out native components to an iOS or Android device. Therefore, you will need some knowledge in React to dive into React Native.
Why React Native?
The biggest advantage lies in cross-platform development. With React Native, you have a single codebase that can be build for both iOS and Android devices. For most companies, this saves a lot of time and money as native mobile development requires two different code bases and two different teams; native iOS development being done in the Swift and native Android development being done in Java/Kotlin. Especially if you're a developer that knows JavaScript but not Swift, Java or Kotlin, it makes sense to simply use React Native to develop a mobile app because of faster shipping time (i.e., the time saved from learning a new language and development environment).
Another emerging framework for cross-platform development is Flutter, an open-source UI toolkit created by Google. The only disadvantages that I know of is that it uses the Dart language (so you'll need to take time learning it) and it's relatively new and so there may be not as much community support. However, I can see Flutter as the new mainstream way of cross-platform development in the future so I think it's definitely worth learning if you have the time. But for now, React Native is still King in this cross-platform business.
Components
React Native provides you with built-in components and APIs that you can use to render views on mobile devices. These components are used exactly the same way as you would use in a normal React web app development.
Be sure to check the latest documentation for React Native components here as components might be added, removed, or updated in newer versions. You can also view in detail on when and how to use them.
Quickstart and Setting Up
There are two ways to go about setting up your environment for React Native development. Using the Expo cli is mostly recommended, especially for beginners. It's fast, easy to set up, and easy to develop in. Moreover, you can always "eject" and move to the React Native cli whenever you feel like it. However, if you don't mind the steeper learning curve, valuing flexibility and performance more, then perhaps the react native cli is for you.
Expo CLI
Assuming that you have Node 12 LTS or greater installed, you can use npm to install the Expo CLI command line utility:
npm install -g expo-cli
Then run the following commands to create a new React Native project called "AwesomeProject":
expo init AwesomeProject
cd AwesomeProject
npm start # you can also use: expo start
This will start a development server for you.
Install Expo on your mobile device by searching it up on the Google Play Store or App store, and simply scan the QR code shown. Let the app compile the code and within seconds, you should see your app running your device! It's as easy as that.
React Native CLI
You'll first need to install Xcode or Android Studio to get started. Expect to spend about an hour installing and configuring them if you don't already have them. After you have set them up, you can create the app using the following command:
npx react-native init AwesomeProject
Then, with USB debugging enabled, connect your iOS or Android device (alternatively, with your virtual devices) and simply run:
Android
npx react-native run-android
iOS
npx react-native run-ios
Details for setting up each environment can be found in the official documentation here
New in React Native
I think the main difference of plain React vs. React Native is the styling and use of flexbox. Besides that, it is a quick transition from ReactJS to React Native like using the View or ScrollView component instead of div.
Styling
In React Native, you style your application using JavaScript. Most components accept a prop called style, that is basically a JavaScript object specifying style names and values that mostly follows how CSS works on the web, except names are written using camel casing, e.g. backgroundColor rather than background-color.
Note: Styling on some components like the Button component will not work; so to style a button, you would want to place it under a View component and style that View component instead
It is often cleaner to use StyleSheet.create to define several styles in one place, and passing styles.container to one style prop and style.blueHeader to another style prop for example.
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
blueHeader: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
Flexbox
In React Native, flexbox is used to provide a reponsive design to fit different screen sizes. Some of the more common properties are explained below. Everything can be seen in more detail in the official documentation here
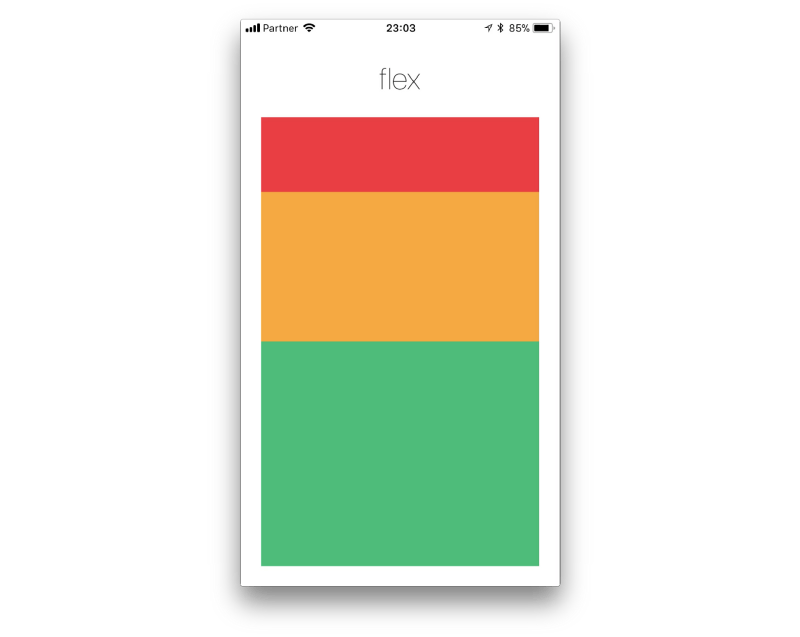
flex will define how your items are going to “fill” over the available space along your main axis.
For example, the red view uses flex: 1 , the yellow view uses flex: 2, and the green view uses flex: 3 . 1+2+3 = 6, which translates to the red view getting 1/6 of the space, the yellow view 2/6 of the space, and the green 3/6 of the space.

flexDirection controls the direction in which the children of a node are laid out and represents the main axis. The cross axis is the axis perpendicular to the main axis.
- column (default value): Aligns children from top to bottom
- column-reverse: Aligns children from bottom to top
- row: Aligns children from left to right
- row-reverse: Aligns children from right to left
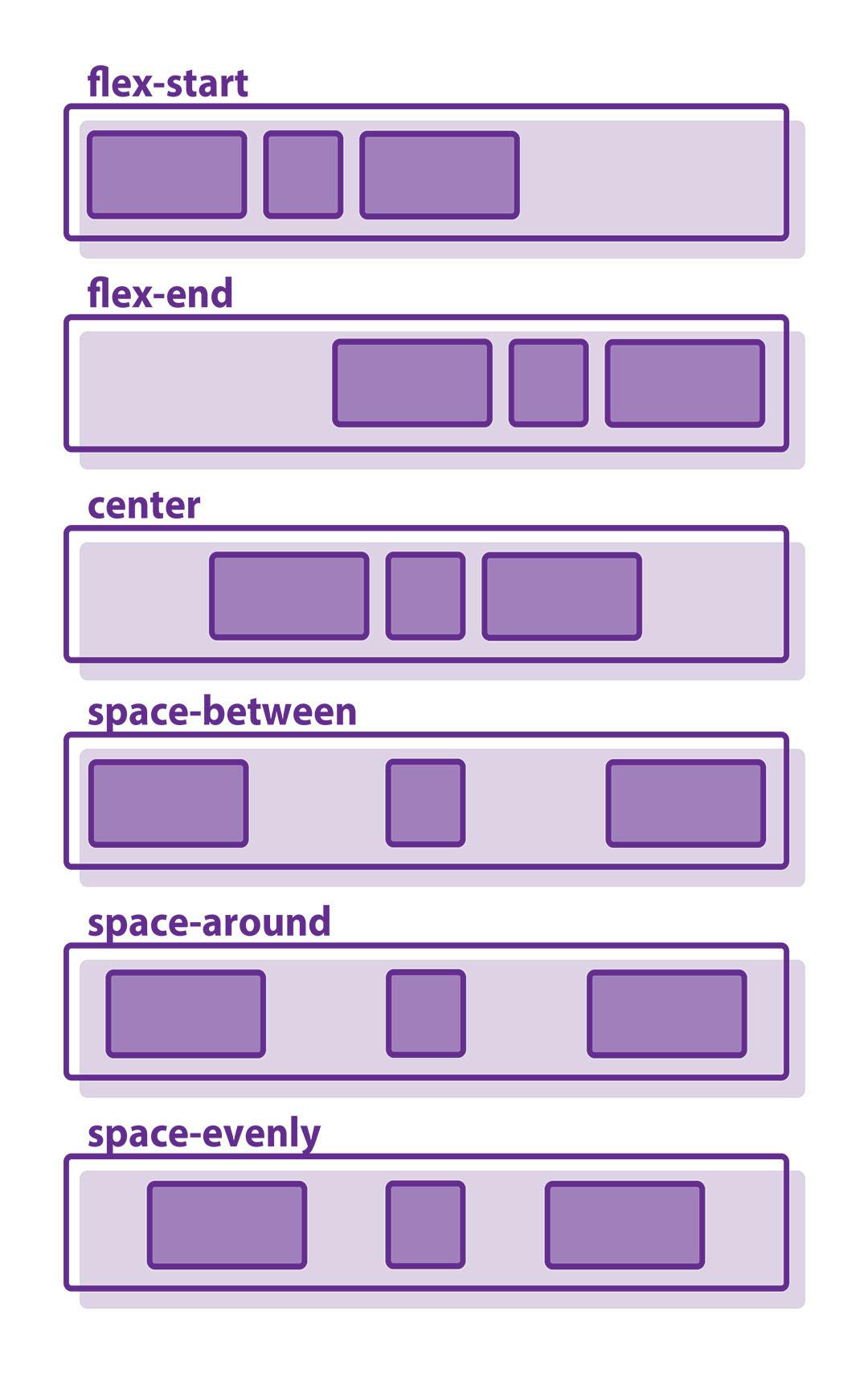
justifyContent describes how to align children within the main axis of their container.
- flex-start (default value): Aligns children of a container to the start of the container's main axis.
- flex-end: Aligns children of a container to the end of the container's main axis.
- center: Aligns children of a container in the center of the container's main axis.
- space-between: Evenly space off children across the container's main axis, distributing the remaining space between the children.
- space-around: Evenly space off children across the container's main axis, distributing the remaining space around the children. Compared to space-between, using space-around will result in space being distributed to the beginning of the first child and end of the last child.
- space-evenly: Evenly distribute children within the alignment container along the main axis. The spacing between each pair of adjacent items, the main-start edge and the first item, and the main-end edge and the last item, are all exactly the same.

alignItems describes how to align children along the cross axis of their container.
- stretch (default value): Stretch children of a container to match the height of the container's cross axis.
- flex-start: Aligns children of a container to the start of the container's cross axis.
- flex-end: Aligns children of a container to the end of the container's cross axis.
- center: Aligns children of a container in the center of the container's cross axis.
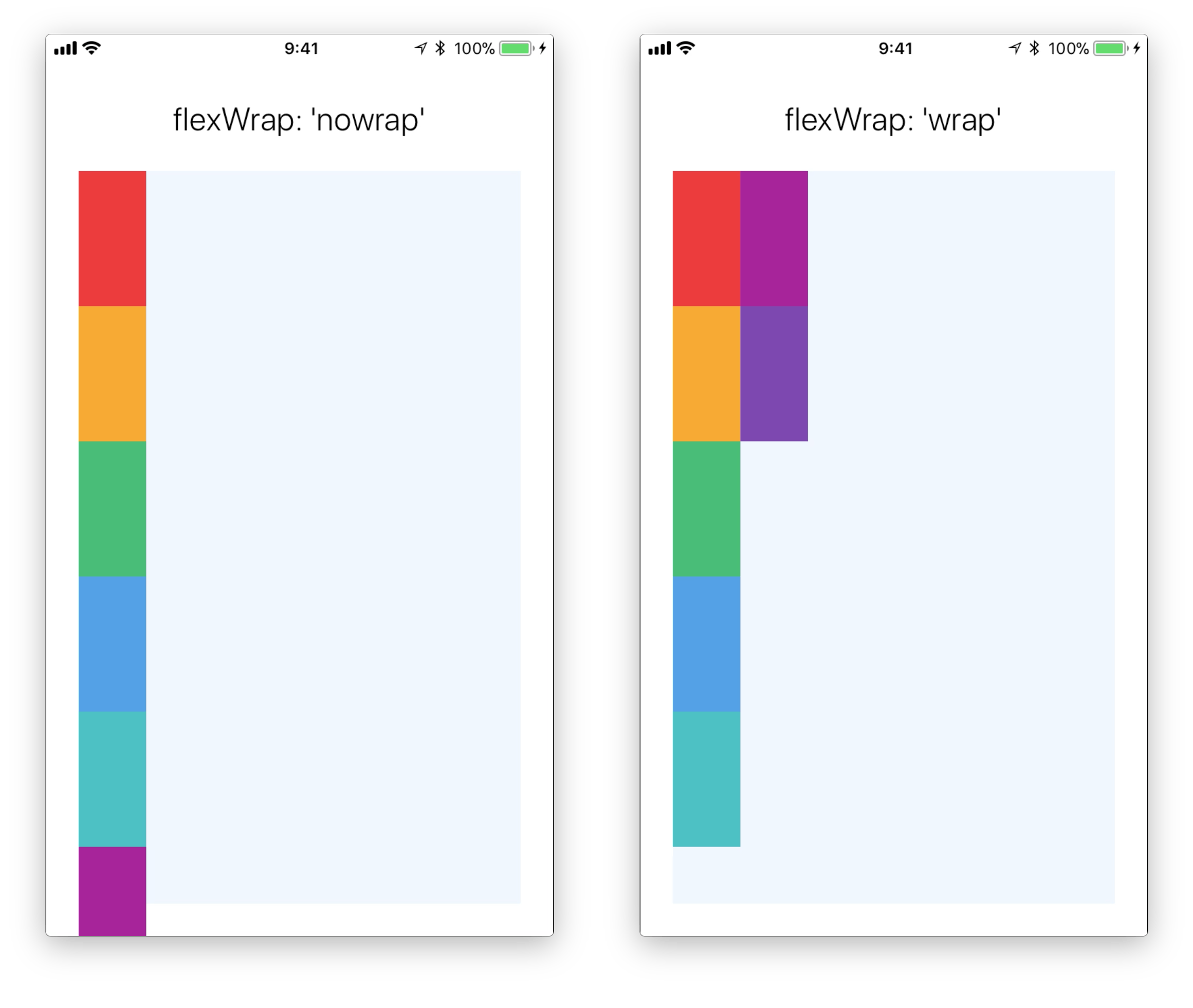
flexWrap is set on containers and it controls what happens when children overflow the size of the container along the main axis. By default, children are forced into a single line (which can shrink elements). If wrapping is allowed, items are wrapped into multiple lines along the main axis if needed.

Hope this article helps! Thanks for reading!
